
Copy Webpack Plugin
将单个文件或整个目录复制到构建目录.
安装
npm i -D copy-webpack-plugin
用法
webpack.config.js
const CopyWebpackPlugin = require('copy-webpack-plugin')
const config = {
plugins: [
new CopyWebpackPlugin([ ...patterns ], options)
]
}
ℹ️ 如果你希望webpack-dev-server在开发过程中将文件写入输出目录,你可以关注 write-file-webpack-plugin 。
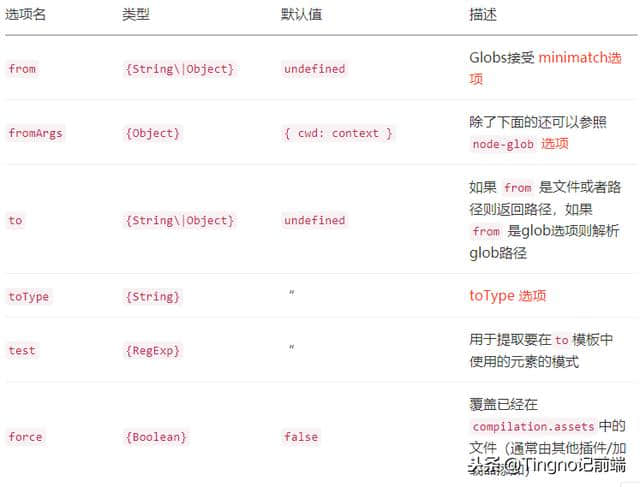
模式
一个简单的模式是这样的
{ from: 'source', to: 'dest' }
或者, in case of just a from with the default destination, you can also use a {String} as shorthand instead of an {Object}
或者,也可以简化不使用对象,只写一个字符串的作为 from 的默认值。
'source'


from
webpack.config.js
[
new CopyWebpackPlugin([
'relative/path/to/file.ext',
'/absolute/path/to/file.ext',
'relative/path/to/dir',
'/absolute/path/to/dir',
'**/*',
{ glob: '\\*\\*/\\*', dot: true }
], options)
]
to
webpack.config.js
[
new CopyWebpackPlugin([
{ from: '**/*', to: 'relative/path/to/dest/' },
{ from: '**/*', to: '/absolute/path/to/dest/' }
], options)
]
toType

'dir'
webpack.config.js
[
new CopyWebpackPlugin([
{
from: 'path/to/file.txt',
to: 'directory/with/extension.ext',
toType: 'dir'
}
], options)
]
'file'
webpack.config.js
[
new CopyWebpackPlugin([
{
from: 'path/to/file.txt',
to: 'file/without/extension',
toType: 'file'
},
], options)
]
'template'
webpack.config.js
[
new CopyWebpackPlugin([
{
from: 'src/',
to: 'dest/[name].[hash].[ext]',
toType: 'template'
}
], options)
]
test
定义{RegExp}以匹配文件路径的某些部分。 可以使用[N]占位符在name属性中重用这些捕获组。 请注意,[0]将替换为文件的整个路径,而[1]将包含{RegExp}的第一个捕获括号,依此类推……
webpack.config.js
[
new CopyWebpackPlugin([
{
from: '*/*',
to: '[1]-[2].[hash].[ext]',
test: /([^/]+)\\/(.+)\\.png$/
}
], options)
]
force
webpack.config.js
[
new CopyWebpackPlugin([
{ from: 'src/**/*', to: 'dest/', force: true }
], options)
]
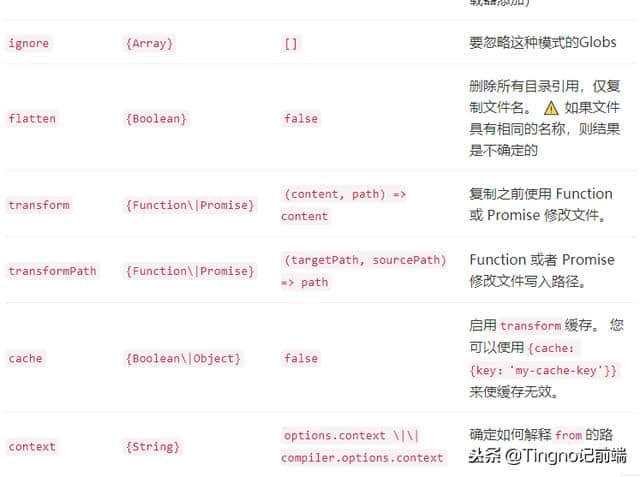
ignore
webpack.config.js
[
new CopyWebpackPlugin([
{ from: 'src/**/*', to: 'dest/', ignore: [ '*.js' ] }
], options)
]
flatten
webpack.config.js
[
new CopyWebpackPlugin([
{ from: 'src/**/*', to: 'dest/', flatten: true }
], options)
]
transform
{Function}
webpack.config.js
[
new CopyWebpackPlugin([
{
from: 'src/*.png',
to: 'dest/',
transform (content, path) {
return optimize(content)
}
}
], options)
]
{Promise}
webpack.config.js
[
new CopyWebpackPlugin([
{
from: 'src/*.png',
to: 'dest/',
transform (content, path) {
return Promise.resolve(optimize(content))
}
}
], options)
]
transformPath
{Function}
webpack.config.js
[
new CopyWebpackPlugin([
{
from: 'src/*.png',
to: 'dest/',
transformPath (targetPath, absolutePath) {
return 'newPath';
}
}
], options)
]
{Promise}
webpack.config.js
[
new CopyWebpackPlugin([
{
from: 'src/*.png',
to: 'dest/',
transformPath (targePath, absolutePath) {
return Promise.resolve('newPath')
}
}
], options)
]
cache
webpack.config.js
[
new CopyWebpackPlugin([
{
from: 'src/*.png',
to: 'dest/',
transform (content, path) {
return optimize(content)
},
cache: true
}
], options)
]
context
webpack.config.js
[
new CopyWebpackPlugin([
{ from: 'src/*.txt', to: 'dest/', context: 'app/' }
], options)
]
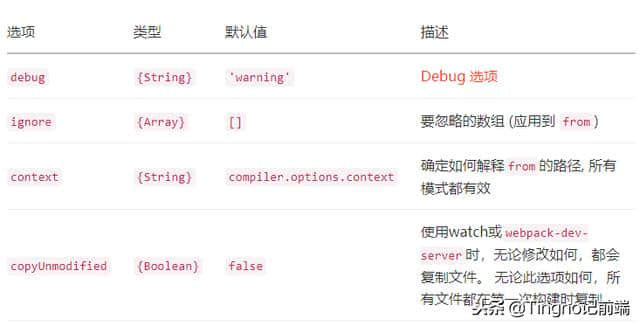
选项

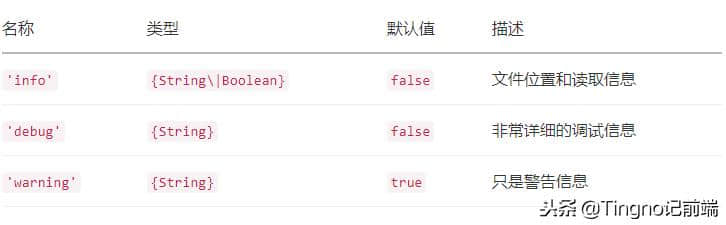
debug

'info'
webpack.config.js
[
new CopyWebpackPlugin(
[ ...patterns ],
{ debug: 'info' }
)
]
'debug'
webpack.config.js
[
new CopyWebpackPlugin(
[ ...patterns ],
{ debug: 'debug' }
)
]
'warning' (default)
webpack.config.js
[
new CopyWebpackPlugin(
[ ...patterns ],
{ debug: true }
)
]
ignore
webpack.config.js
[
new CopyWebpackPlugin(
[ ...patterns ],
{ ignore: [ '*.js', '*.css' ] }
)
]
context
webpack.config.js
[
new CopyWebpackPlugin(
[ ...patterns ],
{ context: '/app' }
)
]
copyUnmodified
ℹ️ 在使用webpack --watch 或者webpack-dev-server 构建的时候,默认只是复制修改的 文件。设置为 true的时候就复制所有的文件。
webpack.config.js
[
new CopyWebpackPlugin(
[ ...patterns ],
{ copyUnmodified: true }
)
]
译文内容来源于 https://github.com/webpack-contrib/copy-webpack-plugin
- 上一篇:全球著名创新加速器PNP落户广州-plug
- 下一篇:没有了