
flex自问世以来,受到各界的欢迎,因为不论多么复杂的布局,只要支持flex的浏览器,都能很容易的实现,而且更加通俗易懂。这里我收集了几个很优秀的布局方案

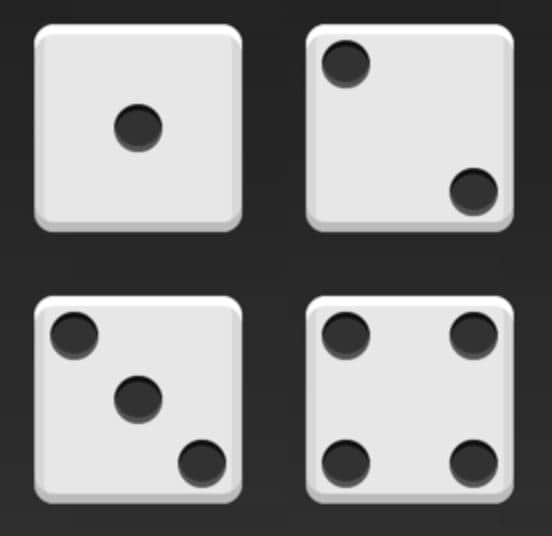
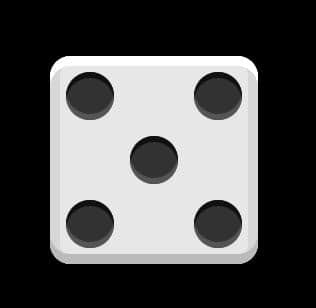
骰子的布局
下面,就来看看Flex如何实现,从1个点到9个点的布局。这个例子可以一步步带大家熟悉flex的基本知识点,可以清楚看到每个属性的作用。这是我为啥把这个案例放在第一个的原因

如果不加说明,本节的HTML模板一律如下。
<div class="box">
<span class="item"></span>
</div>
上面代码中,div元素(代表骰子的一个面)是Flex容器,span元素(代表一个点)是Flex子项。如果有多个子项,就要添加多个span元素,以此类推。
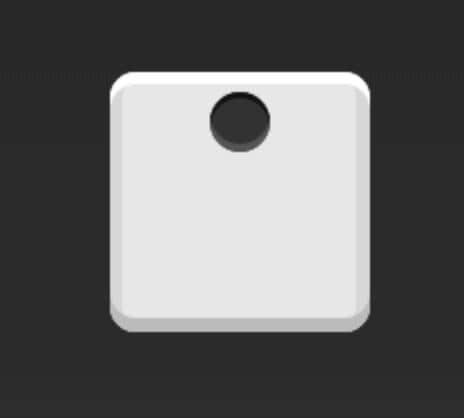
首先,只有左上角1个点的情况。Flex布局默认就是首行左对齐,所以一行代码就够了。
.box {
display: flex;
}

设置项目的对齐方式,就能实现居中对齐和右对齐。
.box {
display: flex;
justify-content: center;
}

.box {
display: flex;
justify-content: flex-end;
}

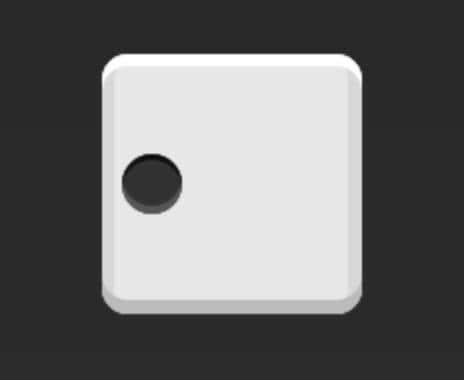
设置交叉轴对齐方式(垂直方向),可以垂直移动主轴。
.box {
display: flex;
align-items: center;
}

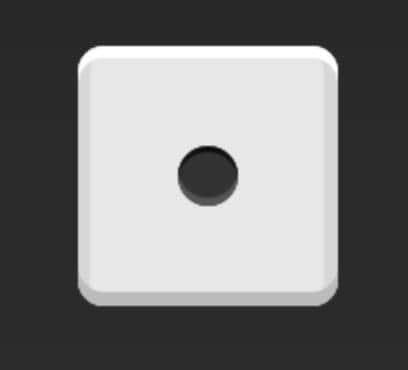
.box {
display: flex;
justify-content: center;
align-items: center;
}

.box {
display: flex;
justify-content: center;
align-items: flex-end;
}

.box {
display: flex;
justify-content: flex-end;
align-items: flex-end;
}

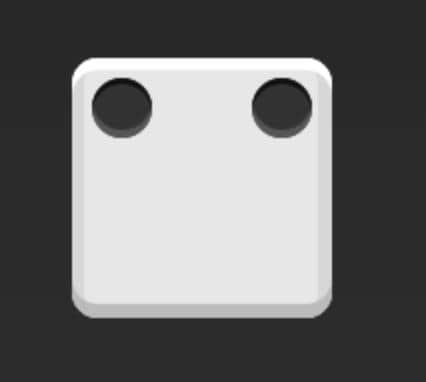
如果再增加一个点,可以完成下面的几种排列布局
.box {
display: flex;
justify-content: space-between;
}

.box {
display: flex;
flex-direction: column;
justify-content: space-between;
}

.box {
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: center;
}

.box {
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: flex-end;
}

.box {
display: flex;
}
.item:nth-child(2) {
align-self: center;
}

align-self的作用在这里就很明显了
.box {
display: flex;
justify-content: space-between;
}
.item:nth-child(2) {
align-self: flex-end;
}

align-self的作用在这里就很明显了
如果是三个点呢
.box {
display: flex;
}
.item:nth-child(2) {
align-self: center;
}
.item:nth-child(3) {
align-self: flex-end;
}

那么四个点是不是也无所谓了
.box {
display: flex;
flex-wrap: wrap;
justify-content: flex-end;
align-content: space-between;
}

flex-wrap: wrap;
如果想看到四个点在四个角,需要修改下html布局
<div class="box">
<div class="column">
<span class="item"></span>
<span class="item"></span>
</div>
<div class="column">
<span class="item"></span>
<span class="item"></span>
</div>
</div>
.box {
display: flex;
flex-wrap: wrap;
align-content: space-between;
}
.column {
flex-basis: 100%;
display: flex;
justify-content: space-between;
}

实现5个点的布局
<div class="column">
<span class="item"></span>
<span class="item"></span>
</div>
<div class="column">
<span class="item"></span>
</div>
<div class="column">
<span class="item"></span>
<span class="item"></span>
</div>
.box {
display: flex;
justify-content: space-between;
}
.column {
display: flex;
flex-direction: column;
justify-content: space-between;
}
.column:nth-of-type(2) {
justify-content: center;
}

接下来是6个点
.box {
display: flex;
flex-wrap: wrap;
align-content: space-between;
}

或者是垂直方向
.box {
display: flex;
flex-direction: column;
flex-wrap: wrap;
align-content: space-between;
}

相信这一波过去,大家对玩色子很感兴趣了吧,想迫不及待实现一个色子全家桶吧,奔跑吧,皮卡丘!

接下来是一个更加激动人心的时刻

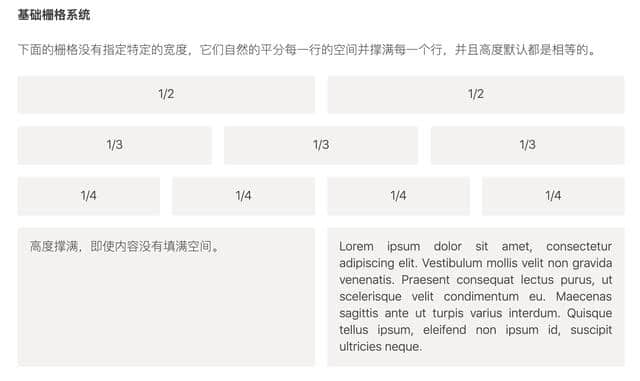
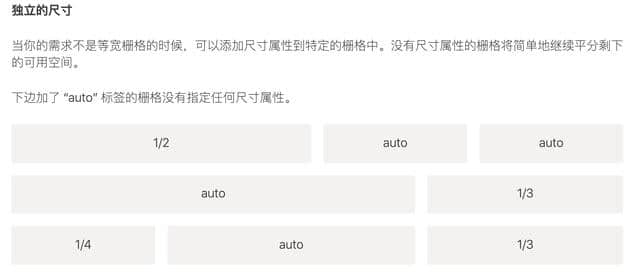
更棒,更简洁的栅格系统
现今大部分栅格系统都使用了两种布局方式中的一种:浮动 (float) 或者 內联块 (inline-block)。但是它们的初衷均不是真的用于布局 (layout),也因此导致了诸多的问题和限制。
使用浮动 (float) 需要清除浮动,因此牵连出了一堆布局问题,最臭名昭著的是清除一个元素的浮动有时会强制它出现在一个不相关的页面部分的下边 (例如 Bootstrap issue )。并且,使用清除浮动通常会同时使用 before 和 after 两个伪元素,导致你不能将该伪元素使用于其他用途。
内联块布局最著名的问题是 内联块之间空白问题, 以及其所有 解决方案 都是 奇技淫巧 和 恼人 的。
Flexbox 布局不仅结局了这些问题,还开启全新可能性的新世界的大门。


具体请参考 https://magic-akari.github.io/solved-by-flexbox/demos/grids/
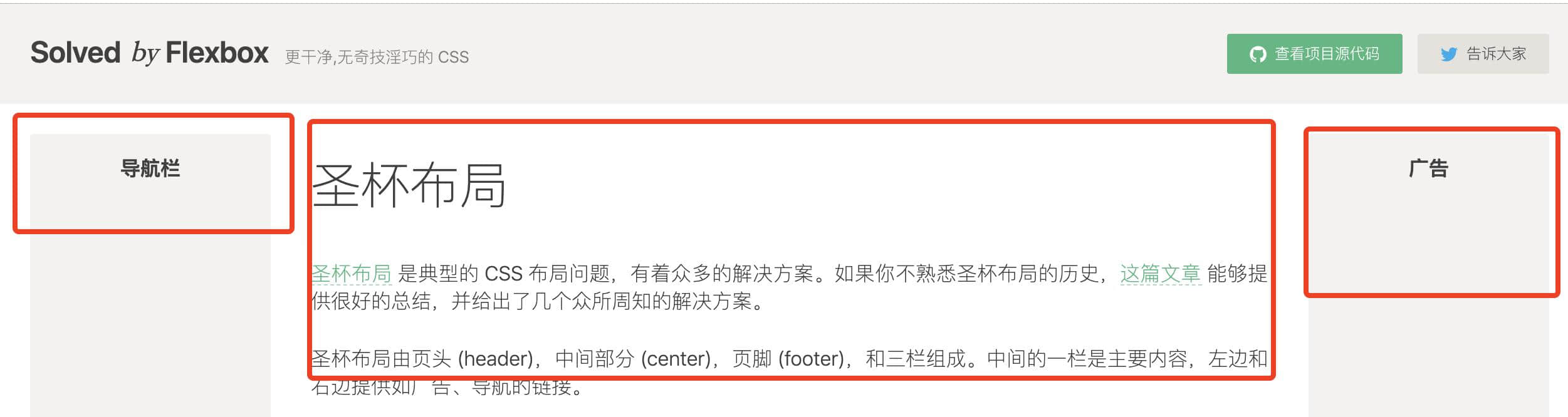
圣杯布局
圣杯布局 是典型的 CSS 布局问题,有着众多的解决方案。如果你不熟悉圣杯布局的历史,这篇文章 能够提供很好的总结,并给出了几个众所周知的解决方案。
圣杯布局由页头 (header),中间部分 (center),页脚 (footer),和三栏组成。中间的一栏是主要内容,左边和右边提供如广告、导航的链接。

具体可以参考 https://magic-akari.github.io/solved-by-flexbox/demos/holy-grail/
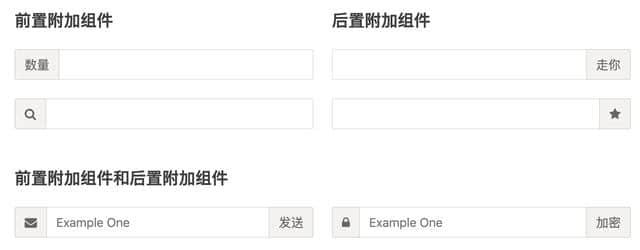
输入附加组件
因为输入组件 CSS 的工作方式,几乎不可能在一个元素之前或之后附加另一个元素,并让它宽度自适应地占满剩余空间。
当前仅有的方法,要么知道输入组件的宽度,要么使用 display:table-cell ,后者有着自己的问题,尤其是绝对定位在跨浏览器时遭遇的困难。
有了 Flexbox 布局,所有的问题都烟消云散,并且代码也极其简单。此外,输入栏和输入附加组件默认同高。

<!-- appending -->
<div class="InputAddOn">
<input class="InputAddOn-field" />
<button class="InputAddOn-item">…</button>
</div>
<!-- prepending -->
<div class="InputAddOn">
<span class="InputAddOn-item">…</span>
<input class="InputAddOn-field" />
</div>
<!-- both -->
<div class="InputAddOn">
<span class="InputAddOn-item">…</span>
<input class="InputAddOn-field" />
<button class="InputAddOn-item">…</button>
</div>
.InputAddOn {
display: flex;
}
.InputAddOn-field {
flex: 1;
/* field styles */
}
.InputAddOn-item {
/* item styles */
}
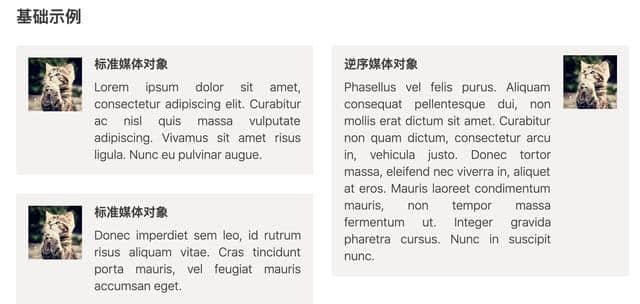
媒体对象
媒体对象 是面向对象 CSS 的典型代表 (OOCSS). 它的简单实用让很多 CSS 开发者(包括我自己)转向了 OOCSS 开发方法。
但是像众多 CSS 布局技巧一样,媒体对象必须求助于各种奇技淫巧来达成目标。
媒体对象的正文不能出现在头像的下边,通过创建一个 块格式化上下文(block formatting context) 或者使用一个与图片等宽的左外边距(margin)/内边距(padding) 。媒体对象必须清除 body 的浮动,通过指定 overflow:hidden或使用伪元素来达成。
有了 Flexbox 布局,一切都解决了。附带着,FLexbox 布局还允许我们设置任意设置头像的垂直对齐方式。我们可以轻松地把头像移到右边而不用改一行源代码。

更复杂的嵌套模式

<div class="Media">
<img class="Media-figure" src="" alt="" />
<p class="Media-body">…</p>
</div>
CSS 代码
.Media {
display: flex;
align-items: flex-start;
}
.Media-figure {
margin-right: 1em;
}
.Media-body {
flex: 1;
}
粘性页脚
当页面内容稀少时,让页脚粘在页面底部,是每一个 Web 开发者在他的生涯中尝试解决过的问题。并且,可以说绝大多数情况,这是一个已被解决的问题。然而 现存的解决方案 有一个重大的缺陷 — 如果高度未知,就会失效。
Flexbox 布局可以完美解决这类问题。众所周知, Flexbox 布局经常被用在水平布局中,然而在垂直布局中 Flexbox 布局也格外拿手。你所要做的就是把垂直部分包在 flex 容器中,并选择一个元素可以让它展开以高度自适应。它们会自动地利用容器所有可用空间。
<body class="Site">
<header>…</header>
<main class="Site-content">…</main>
<footer>…</footer>
</body>
CSS 代码
.Site {
display: flex;
min-height: 100vh; /*这里也很重要*/
flex-direction: column;
}
.Site-content {
flex: 1;
}
垂直居中
一直以来缺乏好的垂直居中的方法,是 CSS 的黑点。了解更多,可以查看 CSS十五种方法教你如何居中一个元素
更糟糕的是,目前的垂直居中的技术晦涩而又反直觉,最直接的选择(比如 vertical-align:middle) 从未起过作用。
目前的垂直解决方案 使用了 从负外边距 到 display:table-cell 等荒谬的奇技淫巧,包括全高的伪元素。这些技术有时候能够生效,然而并不是所有情况都能如愿。如果你想垂直居中一个形状不确定,或者子元素不是父元素唯一的子元素呢?如果你能用伪元素居中这种奇技淫巧,但是你又想用伪元素做些其他的事呢?
用了 Flexbox 布局,不再纠结这些麻烦。你可以任意对齐(垂直或者水平),仅仅设置align-items, align-self, 和 justify-content 这些属性就好。
链接文章
https://magic-akari.github.io/solved-by-flexbox/
https://davidwalsh.name/flexbox-dice
https://codepen.io/LandonSchropp/pen/KpzzGo
http://www.ruanyifeng.com/blog/2015/07/flex-examples.html
- 上一篇:上海车展抢先体验2019款福特F-150 猛禽,有何亮点?-f150猛禽
- 下一篇:没有了