前言
在之前的一篇文章《CSS经典面试题-常用的CSS两栏和三栏布局方案》中,我们有一道题目是通过flex去实现三栏布局的。
今天这篇文章我们来具体看看,flex是如何实现页面布局的,希望加深大家对flex的理解。

CSS
flex布局的含义
flex布局又名为‘弹性布局’,主要是通过设置的属性值自动调整元素的宽度和高度值,在容器空间充裕的情况下,使其填满容器的剩余空间;又或者在容器空间不足的情况下,收缩元素的高度和宽度,使其不会溢出容器。
使用flex布局,可以灵活的控制元素在容器内的展示。尤其是对于移动端小屏幕来说,flex基本已成了主流的布局方式。
flex布局的基本概念
在flex布局中,有几个概念是我们必须掌握的,可以从下面这个图中看出。

flex布局
flex布局,实际就是一个弹性容器内部元素的排列。
flex容器中存在一个主轴和侧轴的概念,表示的是容器内元素排列的方向。在默认情况下,弹性项目会沿着主轴方向排列,即上图所示的水平方向。当然也可以通过flex-direction属性去设置。
在flex中有6个可以设置在容器上的属性,有6个可以设置容器内项目的属性,这些基本知识大家可以自行去查看官方文档,下面我们看看flex布局的计算过程。
flex布局的实例
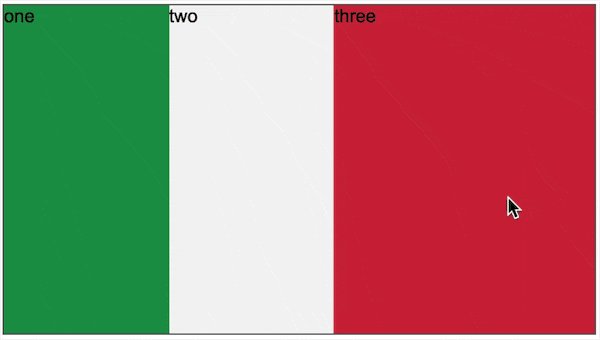
在很多网站中,我们可以看到这样的效果,当鼠标移动到指定的元素后,该元素展示详情,其他元素收缩。
基本效果如下图所示。

flex布局实例1
我们先看看代码部分,再去分析为什么会达到这个效果。
HTML代码
HTML部分代码很简单,无需多讲。

HTML代码
CSS代码
首先是容器的基本样式,设置display为flex,为了更好的兼容性,在某些属性上加上-webkit-前缀。

容器属性
然后是给容器内子项目设置flex相关属性,为了让效果看起来更平滑,加上了动画。

容器内子项目属性
最后是很重要的一点,就是在鼠标滑过时,改变该子项目的宽度。

鼠标滑过
解析计算过程
通过以上的属性,为什么就能达到上面的效果呢?
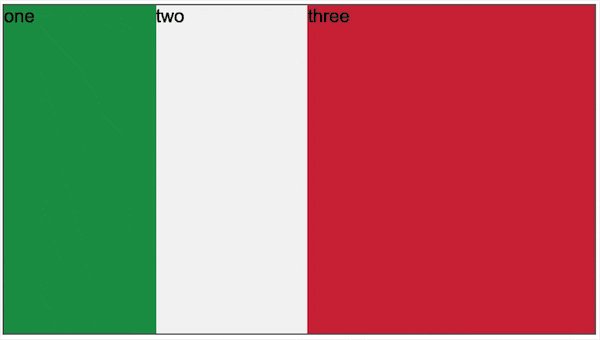
初始宽度值
在鼠标未经过容器时,容器会根据设置的flex值自动计算每个子项目占据的实际宽度值。
每个子项目的flex值为1, 1, auto。
第一个1表示的是,在容器有剩余空间时,每个子项目都进行一等分剩余空间。
第二个1表示的是,当容器空间不足时,每个子项目一等分的减少超出的空间。
第三个参数auto表示的是宽度值取决于其他属性值,这个题目中是width值。
我们再来看看计算过程。
容器总宽度为450px,每个div宽度值为30px,则三个div就是30*3=90px。
那么剩余空间就是450px-90px=360px。
因为每个div的flex-grow属性为1,则表示将剩余空间分为1+1+1=3等分。
那么每等分空间的宽度就是360/3=120px。
那么最后每个div占据的实际宽度就是120px+30px=150px。
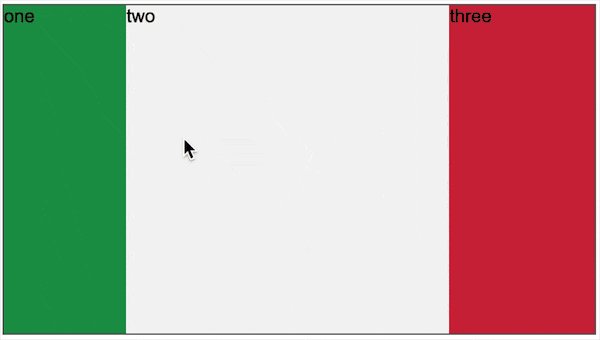
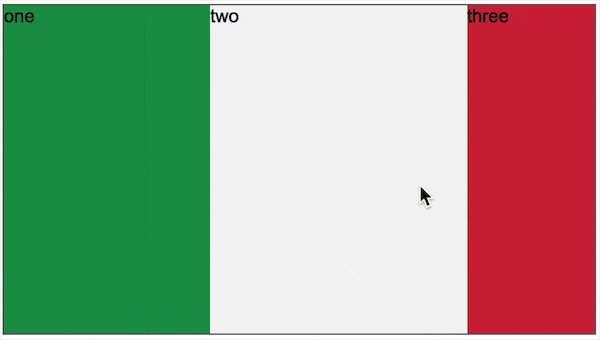
鼠标滑过
当鼠标滑过时,设置了:hover类,其中width值变为200px,这里会重新计算各个div的宽度值。
三个div占据的宽度值为200px+30px+30px = 260px。
剩余空间450px-260px=190px。
剩余空间三等分后,每等分空间的宽度是190/3=63.33px。
那么未滑过鼠标的div占据的实际空间是63.33+30=93.33px。
滑过鼠标的div占据是实际空间是63.33+200=263.33px。
通过以下的图可以看出。

结果图
结束语
今天这篇文章通过一个布局实例,讲解了flex布局的计算过程,其实大家在掌握了flex属性的几个特定值后就可以很容易的算出占据的宽度值。
今天这篇文章大家有没有理解呢?
- 上一篇:丰田发力了怒推新车,售价不足20万,奔驰看到也着急啊-fortuner
- 下一篇:没有了