前言
在上一篇文章《CSS常见面试题-你有了解过CSS中的flex布局吗?》中,我们有讲过flex布局的特点。
今天这篇文章我们来看看使用flex如何实现经典的圣杯布局。

CSS
圣杯布局
首先我们来看看,什么是圣杯布局呢?
圣杯布局是一种左中右三栏布局的情况,左侧,右侧定宽或者自适应,中间内容栏自适应。在PC端页面足够宽时,会呈现水平三栏布局,而在移动端页面宽度较小的时候,自动转换为垂直三栏布局。
圣杯布局的优势是,只需要写一套代码就可以兼容PC和移动端两套环境。
实际演示
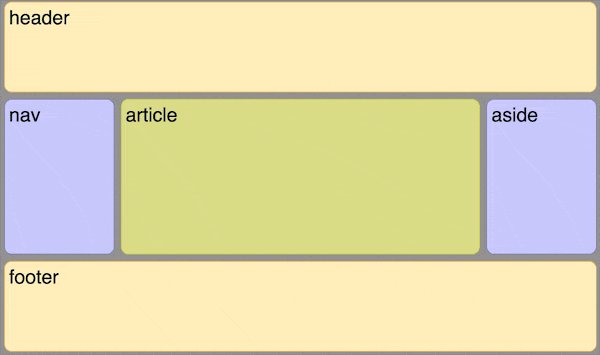
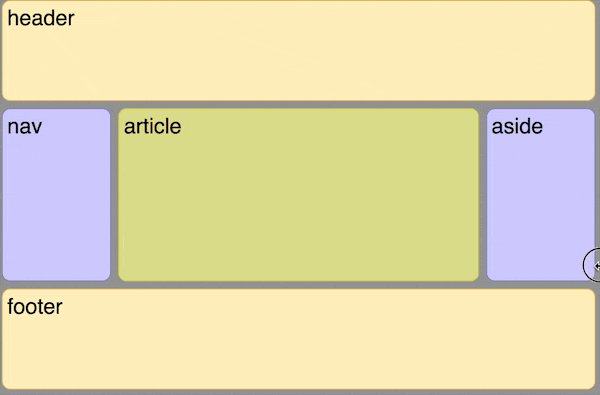
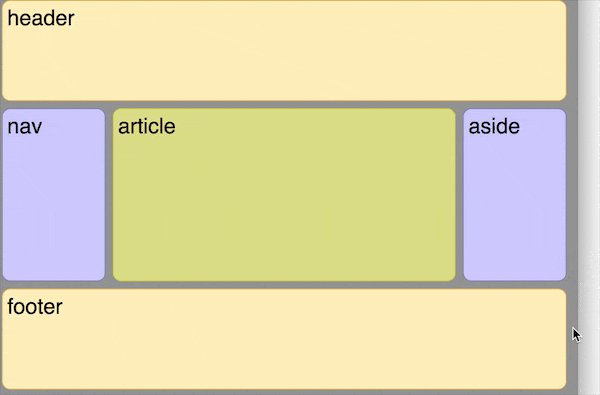
首先我们看看PC端的展示情况,如下所示。
左侧nav栏,中间article栏和右侧aside栏都会自适应。

PC端布局
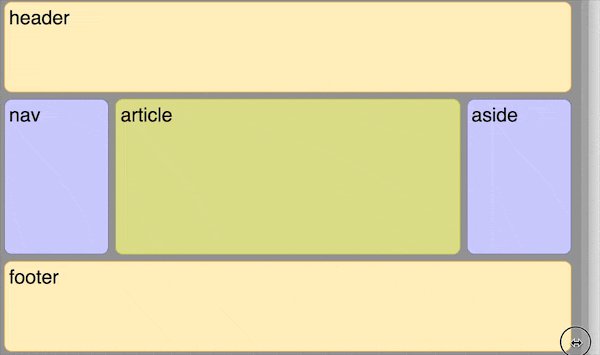
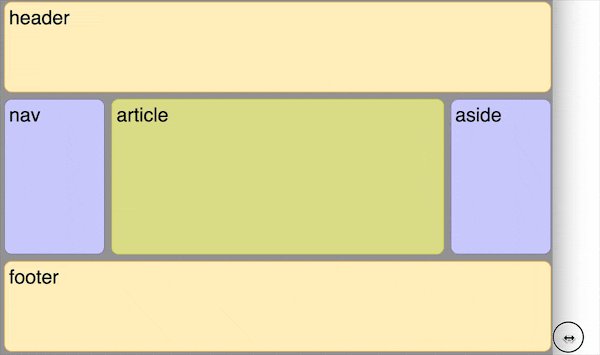
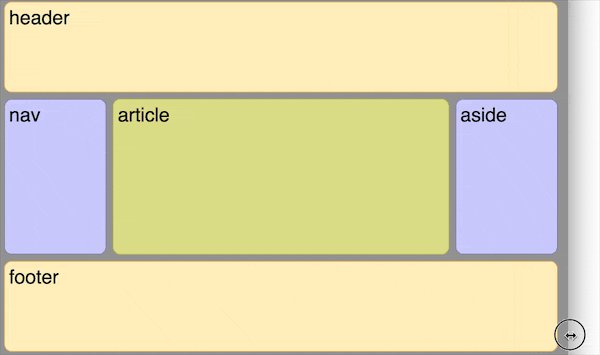
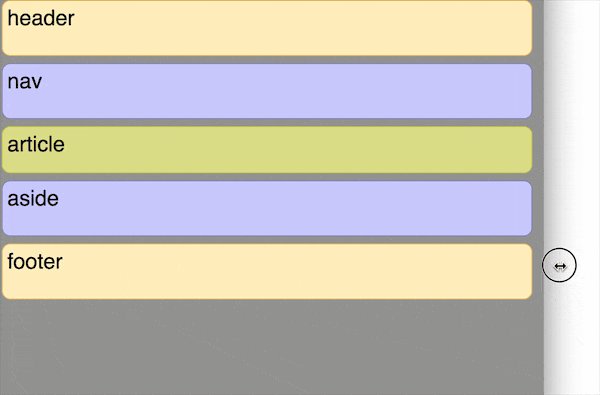
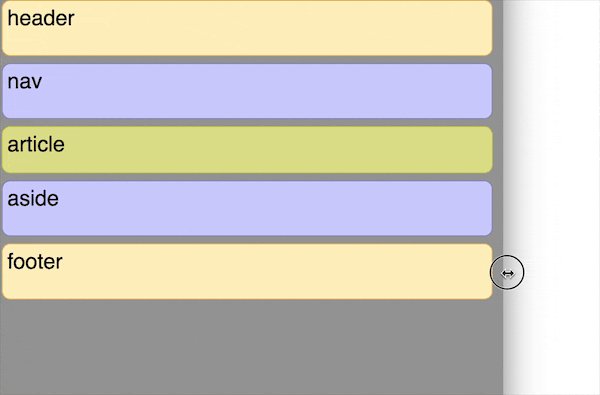
当屏幕的宽度小于一定的值后,会自动呈现垂直方向的布局,如下图所示。
其中的article栏,nav栏和aside栏都自动变成水平布局。

移动端布局
代码实现
接下来我们看看整个布局的代码实现。
HTML部分代码
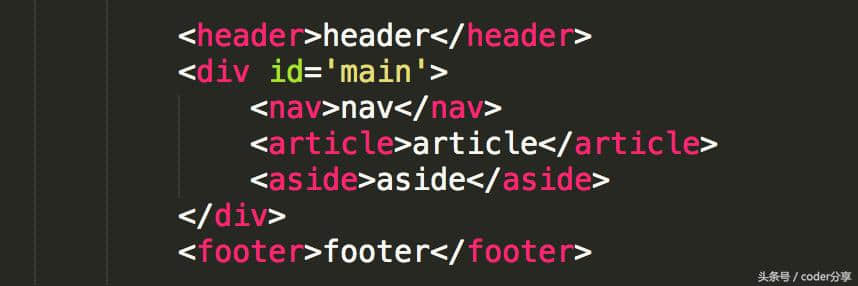
HTML部分的代码比较简单,就是一系列header,div和footer标签。

HTML代码
代码实现-CSS
CSS部分的代码是整个实现的重点,这里我们采用flex布局。
header和footer
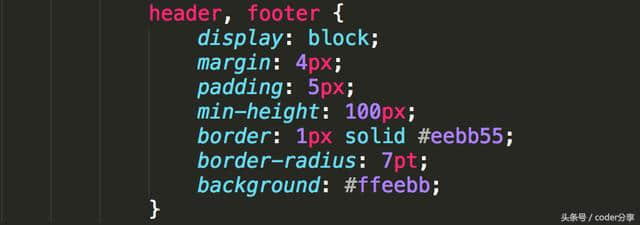
header和footer部分的代码比较简单,只需要设置一个高度值,基本的margin,padding值即可。

header,footer属性
外层容器main
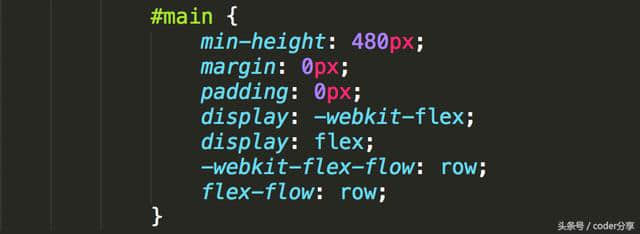
外层容器需要设置其flex布局方式,而且其排列方式为水平row方向。

容器CSS属性
nav部分的CSS属性
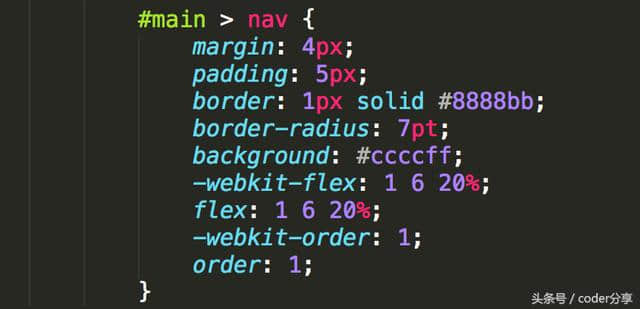
我们对nav部分的CSS进行如下设置。
flex的order值为1,排在最左边。
flex属性部分,初始宽度占据20%,当外层容器宽度增大时,可扩展比例为1,当外层容器宽度缩小时,可缩小比例为6,意思就是容器宽度不够时,尽量减小nav的空间。
基本的margin,padding,border等属性。
得到的CSS属性如下。

nav的CSS属性
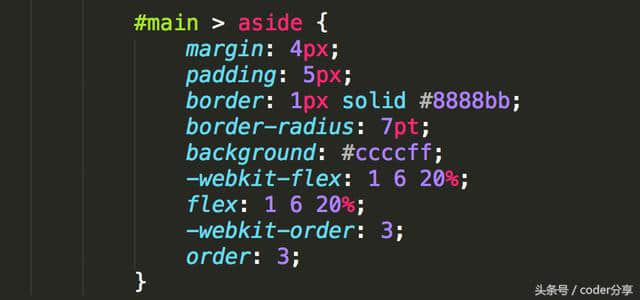
aside部分的CSS属性
我们对aside部分的CSS进行如下设置。
flex的order值为3,排在最右边。
flex属性部分,初始宽度占据20%,当外层容器宽度增大时,可扩展比例为1,当外层容器宽度缩小时,可缩小比例为6,意思就是容器宽度不够时,尽量减小aside的空间。这点和nav部分基本是一致的。
基本的margin,padding,border等属性。
得到的CSS属性如下。

aside的CSS属性
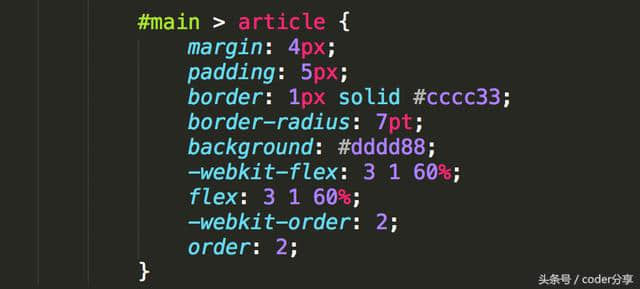
article部分的CSS属性
我们对artice部分的CSS进行如下设置。
flex的order值为2,排在中间。
flex属性部分,初始宽度占据60%,当外层容器宽度增大时,可扩展比例为3,当外层容器宽度缩小时,可缩小比例为1,意思就是容器宽度不够时,尽量不减小article的空间,让article尽可能多的占用空间。
基本的margin,padding,border等属性。
得到的CSS属性如下。

article部分的CSS属性
以上部分就是类似于PC端布局的CSS属性。
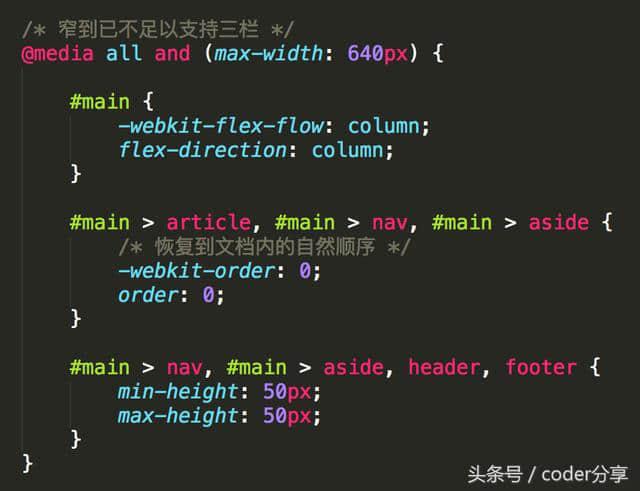
类似于移动端布局
当页面的宽度减小到不足以支撑水平三栏布局时,需要将三栏处理为垂直方向。
此时需要将容器内元素的排列方式设置为column,排序的顺序也转变为文档内的元素定义顺序。

类似于移动端布局CSS属性
至此,所有的代码都已经讲解完毕。
如果完整运行后得到的就会是文章一开始的结构图了,然后自己可以伸缩浏览器的宽度看看效果。
结束语
今天这篇文章主要是通过flex布局的方式来实现平时很常见的圣杯布局,如果大家细致的看完代码的话,相信对flex会有更深的了解。