
本系列文章将会对CSS的flex布局做一个简单的介绍,希望读者朋友们能够对它的功能有一个整体的认知,在工作中可以自由的运用。
这是本系列文章的第一篇,主要介绍flex布局中元素的收缩和扩展。
如果要使用flex布局,那么第一个使用到的CSS属性一定是display: flex,使用它可以声明出一个上下文。在这里,它有一套独有的元素渲染规则。
现在,我们在这个上下文里加入一些元素。和上下文外面的规则不同,上下文内的元素会按照主轴方向(本篇文章中,主轴方向为从左到右)依次排列,即使这是一个块级元素,例如div。
代码示例:
<style>
.wrapper{
display: flex;
border: 1px solid #ccc;
}
.box{
padding: 5px;
background: #333;
color: #fff;
border: 1px solid #fff;
}
</style>
<div class="wrapper">
<div class="box">内容1</div>
<span class="box">内容2内容2</span>
<div class="box">内容3内容3内容3</div>
</div>
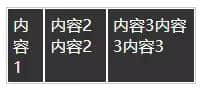
显示效果:

上述效果是上下文内所有元素的总宽小于上下文宽的情况。通俗的说,就是上下文内的元素又小又少,上下文没有被装满。那如果上下文装不下所有元素会怎么样?
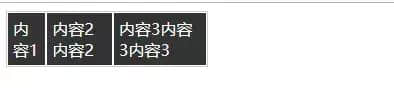
我现在把浏览器窗口缩小,让上下文容不下所有元素。

文字换行了,上下文是刚好被装满的状态。
我一定要让上下文溢出,所以决定给里面的元素都加上width属性,明确地指定宽度。
修改后的代码:
<style>
.wrapper{
display: flex;
border: 1px solid #ccc;
}
.box{
padding: 5px;
background: #333;
color: #fff;
border: 1px solid #fff;
}
.w100{
width: 100px;
}
</style>
<div class="wrapper">
<div class="box w100">内容1</div>
<span class="box w100">内容2内容2</span>
<div class="box w100">内容3内容3内容3</div>
</div>

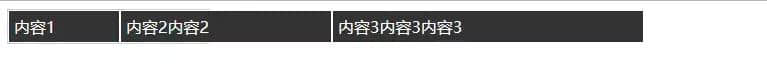
上下文还是刚刚被装满的状态。而且,设置的宽度竟然失效了!!!
为什么这样?这是flex布局的特性,如果上下文内空间不足,就会让上下文内元素按比例收缩,使上下文恰好被充满。
那这种收缩是可控的吗?答案是肯定的。
flex-shrink属性可以控制子元素收缩的比例,它的默认值是 1,即 flex-shrink: 1,每个元素按照自己宽的比例收缩。比如 三个元素的宽分别为 100px,200px,300px,上下文的宽度为200px。超出的宽度为 100 + 200 + 300 - 200,即 400。这需要收缩的400px宽度由三个元素按照自身宽度的比例平分,每个元素分别收缩 100 / 600 * 400, 200 / 600 * 400,300 / 600 * 400,即66.66px,133.33px,200px。
示例代码:
<style>
.wrapper{
display: flex;
border: 1px solid #ccc;
}
.box{
padding: 5px;
background: #333;
color: #fff;
border: 1px solid #fff;
}
.w100{
width: 100px;
}
.w200{
width: 200px;
}
.w300{
width: 300px;
}
</style>
<div class="wrapper w200">
<div class="box w100">内容1</div>
<span class="box w200">内容2内容2</span>
<div class="box w300">内容3内容3内容3</div>
</div>

如果你想要某个元素不收缩,可以为它设置 flex-shrink: 0。如果想要某个元素收缩的更多一些,可以为它设置 flex-shrink: 2,flex-shrink: 3 或者更多。
如果给每一个子元素都设置flex-shrink: 0,每一个元素都不想收缩,那么上下文就溢出了。
<style>
.wrapper{
display: flex;
border: 1px solid #ccc;
}
.box{
padding: 5px;
background: #333;
color: #fff;
border: 1px solid #fff;
}
.w100{
width: 100px;
}
.w200{
width: 200px;
}
.w300{
width: 300px;
}
.shrink0{
flex-shrink: 0;
}
.shrink2{
flex-shrink: 2;
}
.shrink3{
flex-shrink: 3;
}
</style>
<div class="wrapper w200">
<div class="box w100 shrink0">内容1</div>
<span class="box w200 shrink0">内容2内容2</span>
<div class="box w300 shrink0">内容3内容3内容3</div>
</div>

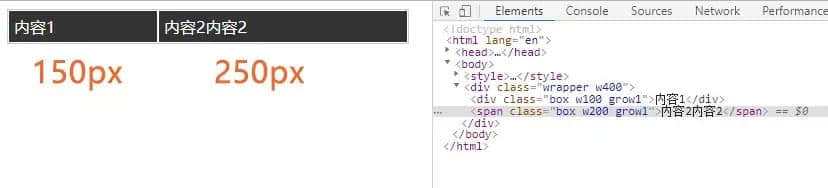
与收缩功能类似,我们也可以在上下文未填满时,通过flex-grow扩展里面的元素。flex-grow的默认值为0,即 flex-grow: 0,默认元素不做扩展。
与收缩功能不同的是,扩展的大小依据flex-grow属性值计算,与元素本身的宽度无关。比如为每个元素设置flex-grow: 1,它们会平分多余的空间,与自身的宽度无关。
<style>
.wrapper{
display: flex;
border: 1px solid #ccc;
}
.box{
padding: 5px;
background: #333;
color: #fff;
border: 1px solid #fff;
}
.w100{
width: 100px;
}
.w200{
width: 200px;
}
.w400{
width: 400px;
}
.grow1{
flex-grow: 1;
}
</style>
<div class="wrapper w400">
<div class="box w100 grow1">内容1</div>
<span class="box w200 grow1">内容2内容2</span>
</div>

如果想要某个元素扩展的更多一些,可以为它设置 flex-grow: 2,flex-grow: 3 或者更多。
除上述外,还有一种被广泛使用的伸缩规则,为元素设置flex属性,它可以让元素按照指定比例瓜分上下文内剩余空间。
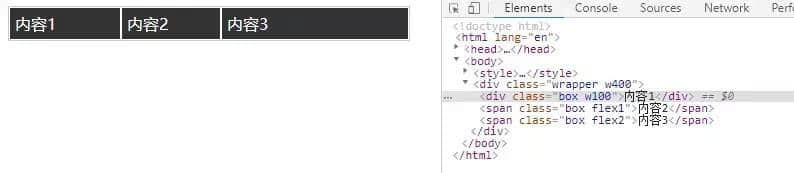
示例代码:
<style>
.wrapper{
display: flex;
border: 1px solid #ccc;
}
.box{
padding: 5px;
background: #333;
color: #fff;
border: 1px solid #fff;
}
.w100{
width: 100px;
}
.w200{
width: 200px;
}
.w400{
width: 400px;
}
.flex1{
flex: 1;
}
.flex2{
flex: 2;
}
</style>
<div class="wrapper w400">
<div class="box w100">内容1</div>
<span class="box flex1">内容2</span>
<span class="box flex2">内容3</span>
</div>

上下文的宽为 400,第一个元素的宽通过width属性指定为 100,剩余 300的宽由剩余2个元素按比例分配。第二个元素的宽为 300 * (1 / (1 +2)),即 100px,第三个元素的宽为 300 * (2 / ( 1 + 2 )),即 200px。
下一篇文章将继续介绍flex布局在元素排列上的规则。
- 上一篇:15秒记一个单词(第751个)excitement-excitement
- 下一篇:没有了